会议介绍页里面内容,可以修改文字或者图,支持html样式。
Appearance
Appearance
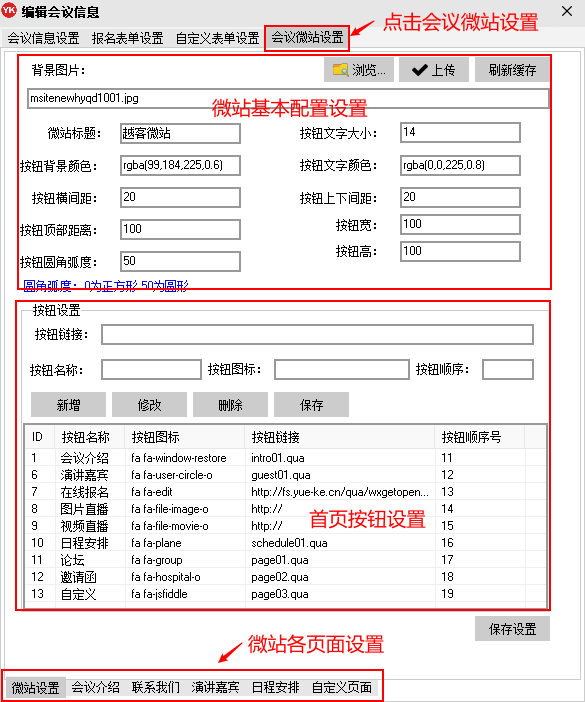
点击会议信息里面的修改,打开编辑会议信息窗体,选择会议微站选项卡,如图:

保存设置,才生效。按钮包含按钮名称,按钮图标,按钮链接,按钮顺序号,按钮链接可以是外部链接,比如图片直播,视频直播等的链接;
按钮图标:可以点击图标参考,来选择您的按钮图标。图标参考手册 复制描述里面的代码即可。比如嘉宾图标 fa fa-address-book-o 可以复制此值,粘贴到按钮图标即可,左边可以选择图标类别。

提示
越客微站默认链接地址:
会议介绍 intro01.qua 演讲嘉宾 guest01.qua 日常安排 schedule01.qua
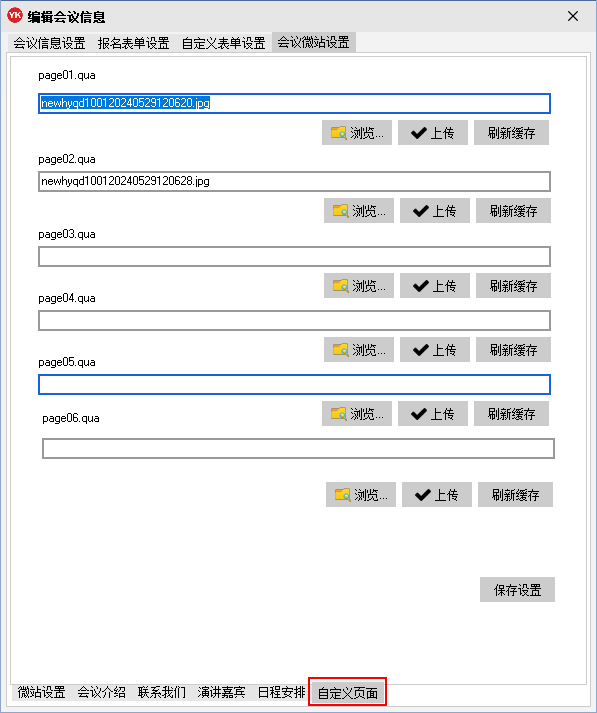
6个自定义链接地址:
page01.qua,page02.qua,page03.qua,page04.qua,page05.qua,page06.qua
自定义页进行设置,上传背景图片即可。示例页面代码如下:
<p>欢迎参加越客新产品发布会。本次发布会将介绍最新的越客信息产品,展示其创新功能和应用前景。
</p>
<p>会议微站是一种专门为会议、活动设计的小型网站,它在会议的组织和推广中发挥着重要作用。首先,会议微站极大地简化了会议信息的传播。传统的会议通知方式如邮件和纸质通知,往往需要大量时间和人力。而通过微站,参会者可以随时随地获取会议的详细信息,包括日程安排、演讲嘉宾、会议地点等,提升了信息传达的效率和准确性。</p>
<p>
此外,会议微站也是推广会议的重要工具。通过微站,可以实现线上宣传,利用社交媒体的分享功能,扩大会议的影响力。会议主办方可以通过微站发布新闻动态、嘉宾采访、往届精彩瞬间等内容,吸引更多潜在参会者的关注。同时,微站的数据分析功能,可以帮助主办方了解访客来源、访问量、用户行为等信息,从而优化宣传策略,提高会议的知名度和参与度。</p>
总的来说,会议微站通过提升信息传播效率、提供一站式服务、增强会议宣传效果和促进参会者互动,成为现代会议组织和推广中不可或缺的工具。</p>
<image style="width:100%;height:100%" src="https://fs.yue-ke.cn/images/banner.jpg"/>
<p><strong>日期:</strong>2024年8月10日</p>
<p><strong>地点:</strong>浙江杭州</p>示例页面代码如下:
<h2>联系我们</h2>
<p>如有任何疑问,请联系我们:</p>
<p>邮箱:1258062975@qq.com</p>
<p>电话:135-873-77801</p>
<p>对接人:越客软件</p>
<p>微信:yuekesoft</p>跟会议介绍页一样,支持html样式。
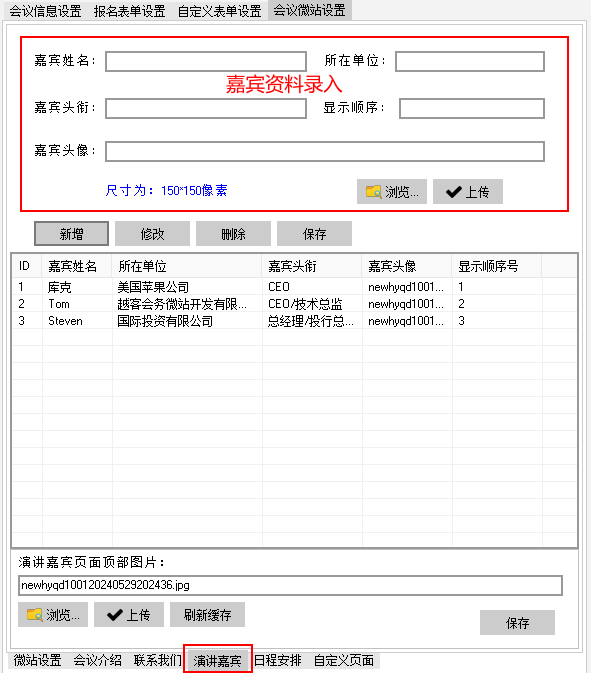
演讲嘉宾页如下:
示例中的日程安排代码如下:
<table>
<thead>
<tr>
<th>时间</th>
<th>活动</th>
</tr>
</thead>
<tbody>
<tr>
<td>09:00 - 10:00</td>
<td>签到与欢迎茶点</td>
</tr>
<tr>
<td>10:00 - 11:30</td>
<td>新产品介绍与演示</td>
</tr>
<tr>
<td>11:30 - 12:00</td>
<td>Q&A 环节</td>
</tr>
<tr>
<td>12:00 - 13:00</td>
<td>午餐</td>
</tr>
<tr>
<td>13:00 - 15:00</td>
<td>分组讨论与产品体验</td>
</tr>
<tr>
<td>15:00 - 16:30</td>
<td>嘉宾演讲发展势头</td>
</tr>
<tr>
<td>17:00 - 18:00</td>
<td>总结与闭幕</td>
</tr>
<tr>
<td>18:00 - 20:00</td>
<td>经销商酒会晚宴</td>
</tr>
</tbody>
</table>保存设置。
提示
其中会议介绍,演讲嘉宾,日程安排页面可以上传设置顶部图片,大小为900*320像素为宜。
关于图片的上传,保存之后,如果手机端没有变化,可能为手机缓存原因,可以多刷新几次浏览的页面,或者可以使用对应页面的刷新缓存按钮,使新图片生效。